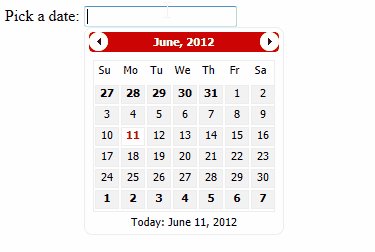
In this example i'm showing how to use CSS Styles And themes In Ajax Calendar Extender Asp.Net. Add new StyleSheet In your application, name it black.css and add it's referenece in head section of aspx page.
Write following CSS styles in it to change look of Calendar Extender Using it's CssClass propertyto apply style or theme you want.
CSS Style
Set CSS Class In HTML SOURCE of Calendar Extender
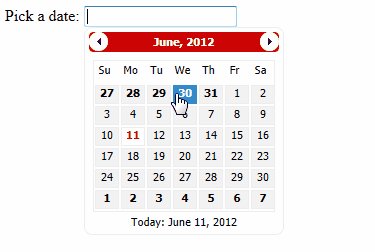
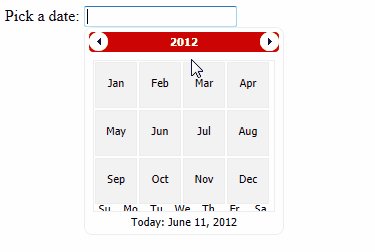
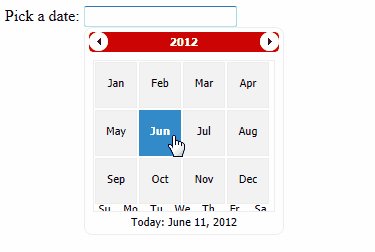
Similarly we can create other Ajax Calendar Extender themes and Styles as shown below in images, these are included in source code.
Write following CSS styles in it to change look of Calendar Extender Using it's CssClass propertyto apply style or theme you want.
CSS Style
01.black .ajax__calendar_container02{03width:190px;04background-color: #000000; border:solid 1px #666666;05-moz-border-radius-topleft: 8px; -webkit-border-top-left-radius: 8px; -khtml-border-top-left-radius: 8px; border-top-left-radius: 8px;06-moz-border-radius-topright: 8px; -webkit-border-top-right-radius: 8px; -khtml-border-top-right-radius: 8px; border-top-right-radius: 8px; 07-moz-border-radius-bottomleft: 8px; -webkit-border-bottom-left-radius: 8px; -khtml-border-bottom-left-radius: 8px; border-bottom-left-radius: 8px;08-moz-border-radius-bottomright: 8px; -webkit-border-bottom-right-radius: 8px; -khtml-border-bottom-right-radius: 8px; border-bottom-right-radius: 8px;09}10.black .ajax__calendar_body11{12width:180px;13height:150px;14background-color: #000000; border: solid 1px #666666;15}16.black .ajax__calendar_header17{18background-color: #626262; margin-bottom: 8px;19-moz-border-radius-topleft: 4px; -webkit-border-top-left-radius: 4px; -khtml-border-top-left-radius: 4px; border-top-left-radius: 4px;20-moz-border-radius-topright: 4px; -webkit-border-top-right-radius: 4px; -khtml-border-top-right-radius: 4px; border-top-right-radius: 4px; 21-moz-border-radius-bottomleft: 4px; -webkit-border-bottom-left-radius: 4px; -khtml-border-bottom-left-radius: 4px; border-bottom-left-radius: 4px;22-moz-border-radius-bottomright: 4px; -webkit-border-bottom-right-radius: 4px; -khtml-border-bottom-right-radius: 4px; border-bottom-right-radius: 4px;23} 24.black .ajax__calendar_title25{26color: #ffffff; padding-top: 3px;27}28.black .ajax__calendar_next,29.black .ajax__calendar_prev30{31border:solid 4px #ffffff;32background-color: #ffffff;33-moz-border-radius-topleft: 18px; -webkit-border-top-left-radius: 18px; -khtml-border-top-left-radius: 18px; border-top-left-radius: 18px;34-moz-border-radius-topright: 18px; -webkit-border-top-right-radius: 18px; -khtml-border-top-right-radius: 18px; border-top-right-radius: 18px; 35-moz-border-radius-bottomleft: 18px; -webkit-border-bottom-left-radius: 18px; -khtml-border-bottom-left-radius: 18px; border-bottom-left-radius: 18px;36-moz-border-radius-bottomright: 18px; -webkit-border-bottom-right-radius: 18px; -khtml-border-bottom-right-radius: 18px; border-bottom-right-radius: 18px;37}38.black .ajax__calendar_hover .ajax__calendar_next,39.black .ajax__calendar_hover .ajax__calendar_prev40{41border:solid 4px #328BC8;42background-color: #ffffff;43-moz-border-radius-topleft: 4px; -webkit-border-top-left-radius: 4px; -khtml-border-top-left-radius: 4px; border-top-left-radius: 4px;44-moz-border-radius-topright: 4px; -webkit-border-top-right-radius: 4px; -khtml-border-top-right-radius: 4px; border-top-right-radius: 4px; 45-moz-border-radius-bottomleft: 4px; -webkit-border-bottom-left-radius: 4px; -khtml-border-bottom-left-radius: 4px; border-bottom-left-radius: 4px;46-moz-border-radius-bottomright: 4px; -webkit-border-bottom-right-radius: 4px; -khtml-border-bottom-right-radius: 4px; border-bottom-right-radius: 4px;47}48.black .ajax__calendar_dayname49{50text-align:center; margin-bottom: 4px; margin-top: 2px;51color:#ffffff;52background-color: #000000;53} 54.black .ajax__calendar_day,55.black .ajax__calendar_month,56.black .ajax__calendar_year57{58margin:1px 1px 1px 1px;59text-align:center;60border:solid 1px #000000;61color:#ffffff;62background-color: #626262;63}64.black .ajax__calendar_hover .ajax__calendar_day,65.black .ajax__calendar_hover .ajax__calendar_month,66.black .ajax__calendar_hover .ajax__calendar_year67{68color: #ffffff; font-weight:bold; background-color: #328BC8;border:solid 1px #328BC8;69}70.black .ajax__calendar_active .ajax__calendar_day,71.black .ajax__calendar_active .ajax__calendar_month,72.black .ajax__calendar_active .ajax__calendar_year73{74color: #ffffff; font-weight:bold; background-color: #F7B64A; 75}76.black .ajax__calendar_today .ajax__calendar_day77{78color: #ffffff; font-weight:bold; background-color: #F7B64A; 79}80.black .ajax__calendar_other,81.black .ajax__calendar_hover .ajax__calendar_today82{83color: #ffffff;84font-weight:bold;85}86.black .ajax__calendar_days87{88background-color: #000000;89}Set CSS Class In HTML SOURCE of Calendar Extender
1: <head runat="server">
2: <link href="black.css" rel="stylesheet" type="text/css"/>
3: </head>
4:
5: <Ajax:ToolkitScriptManager ID="ToolkitScriptManager1"
6: runat="server"/>
7:
8: Pick a date: <asp:TextBox ID="txtCal" runat="server"/>
9:
10: <Ajax:CalendarExtender ID="CalendarExtender1"
11: runat="server"
12: TargetControlID="txtCal"
13: CssClass="black">
14: </Ajax:CalendarExtender>
Similarly we can create other Ajax Calendar Extender themes and Styles as shown below in images, these are included in source code.












0 comments:
Post a Comment